In the world of productivity, having the right tools can make all the difference. We had the opportunity to interview the dynamic team behind Clipboard History Pro, the #1 clipboard manager on the Chrome Web Store. This tool has transformed the way professionals manage their clipboard data, and its popularity continues to rise.
Who’s Behind Clipboard History Pro?
Clipboard History Pro is operated by a team of four friends who share a passion for building and growing innovative software products. Having met in college, they pursued different career paths before coming together to create a long-term software holding company. Their mission? To enhance digital productivity through intuitive software solutions.
What is Clipboard History Pro?
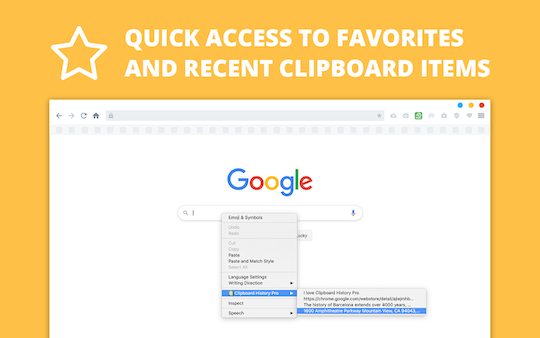
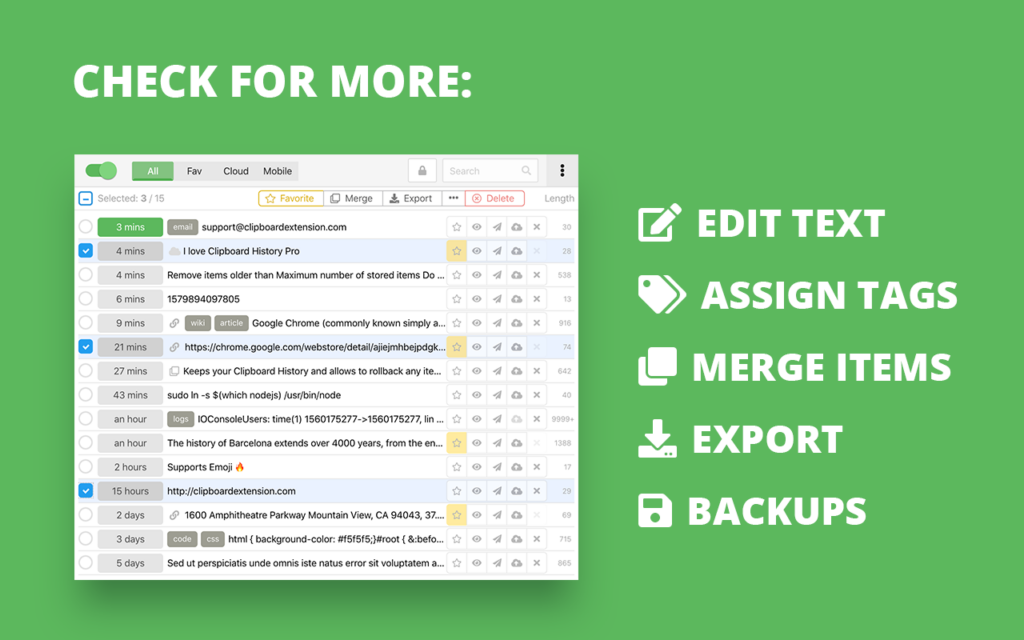
Clipboard History Pro is a powerful clipboard manager designed for productivity experts. It offers a seamless experience for storing, organizing, and accessing copied content. Some of its key features include:
- Clipboard history and management
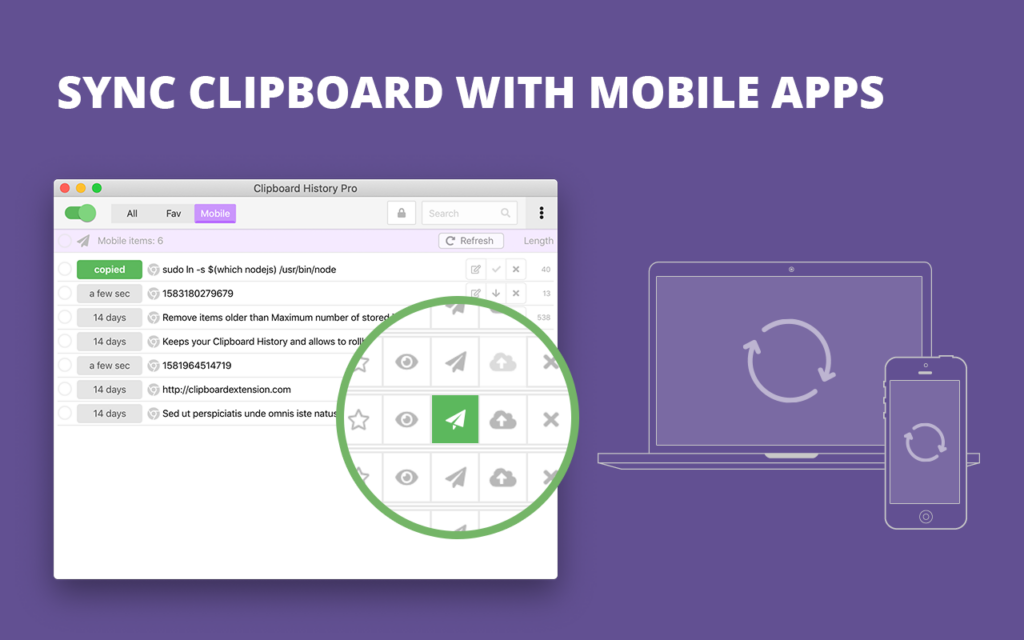
- Syncing across devices
- Text expander and shortcuts
- Secure password protection
- Infinite clipboard storage
With over 100,000 users, Clipboard History Pro has proven to be an essential tool for professionals looking to increase their efficiency.

How Did Clipboard History Pro Come to Life?
Interestingly, the team behind Clipboard History Pro didn’t develop it from scratch. Instead, they acquired it from a developer looking to move on. As productivity enthusiasts, they recognized the extension’s value and saw an opportunity to grow it into a leading tool for professionals.
Development Process and Technology
Since inheriting the codebase, the team has been dedicated to adding new features and refining the user experience. They prioritize fast and high-quality updates based on user feedback. The extension is built using:
- JavaScript
- Firebase
- Paddle
- AI-based tools
One major challenge they faced was transitioning to Manifest V3 (MV3). During Christmas, they discovered that Chrome was automatically removing the extension from users’ browsers, which led to an intense sprint to resolve the issue. Despite the challenges, they successfully released an improved version.
What Sets Clipboard History Pro Apart?
Unlike other clipboard managers, Clipboard History Pro offers infinite clipboard storage, shortcuts, and seamless device syncing. Its text expander and formatting options make it an indispensable tool for power users.
The team also ensures accessibility by integrating user-friendly buttons, guided tours, and informative resources.

User Feedback and Growth Strategies
Since its launch, Clipboard History Pro has received phenomenal user responses. Many professionals consider it their #1 tool, and word-of-mouth recommendations play a significant role in its organic growth.
User feedback is taken seriously, often leading to rapid feature updates. For example, when users requested a sharing feature and an affiliate program, the team delivered within 48 hours.
Privacy and Security
Privacy is a top priority. The extension relies on Google Account sign-ins to avoid storing passwords. Users can also disable clipboard monitoring at any time. Data stored is encrypted and secured to maintain user trust.
Permissions Explained
Clipboard History Pro requires:
- Clipboard read/write – Essential for saving clipboard history
- Storage – Locally stores clipboard data
- Active tab – For pro user features
- Context menus & scripting – Enables widgets, text expanders, and shortcuts
What’s Next for Clipboard History Pro?
Exciting updates are on the horizon! Upcoming features include:
- Better onboarding processes
- Expanded mobile support
- Formatted text customization
- More customization options for buttons
Additionally, the team is actively seeking to acquire more extensions and software products to expand their portfolio.
Advice for Aspiring Chrome Extension Developers
For those looking to develop Chrome extensions, the team shares this advice: “Talk to your users. Constantly iterate. People love knowing that they are being heard. Your job is to ensure they are happy!”
Monetization Strategy
Clipboard History Pro operates on a freemium model. While a free plan is available, power users subscribe to the Pro Plan for access to advanced features. Currently, they offer a 10% lifetime discount with the code E65CDAC2.
Where to Learn More
Want to give Clipboard History Pro a try? Check out their website or reach out to them:
- Website: clipboardextension.com
- Support: support@clipboardextension.com